
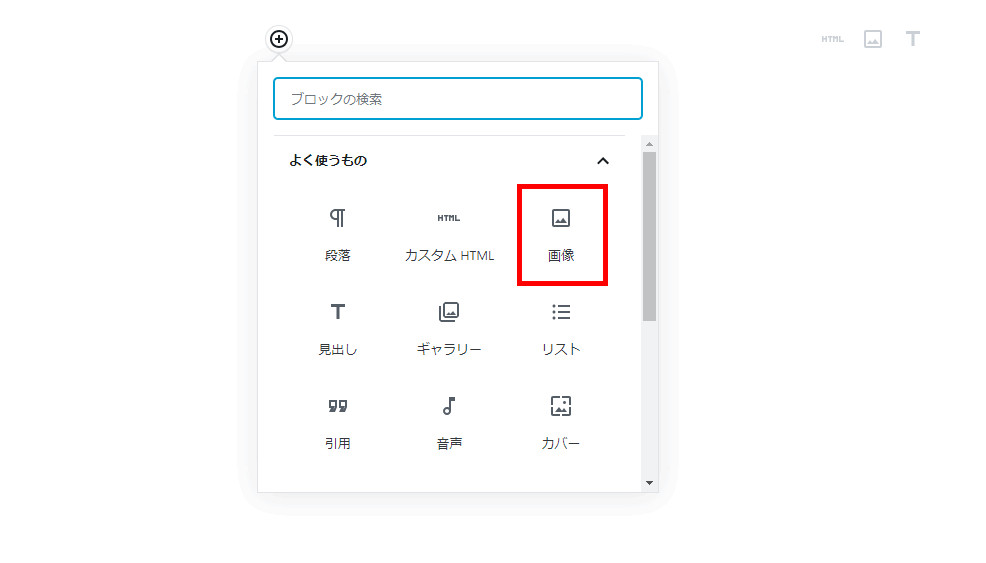
Wordpressテーマ 画像のパスを通す テンプレートタグ をわかりやすく解説 Php
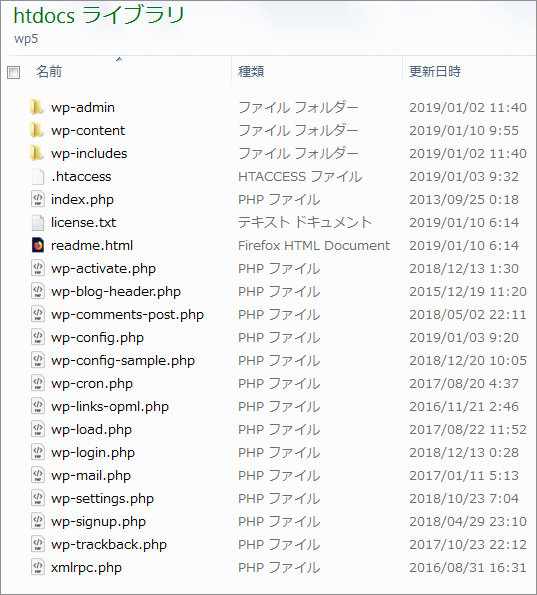
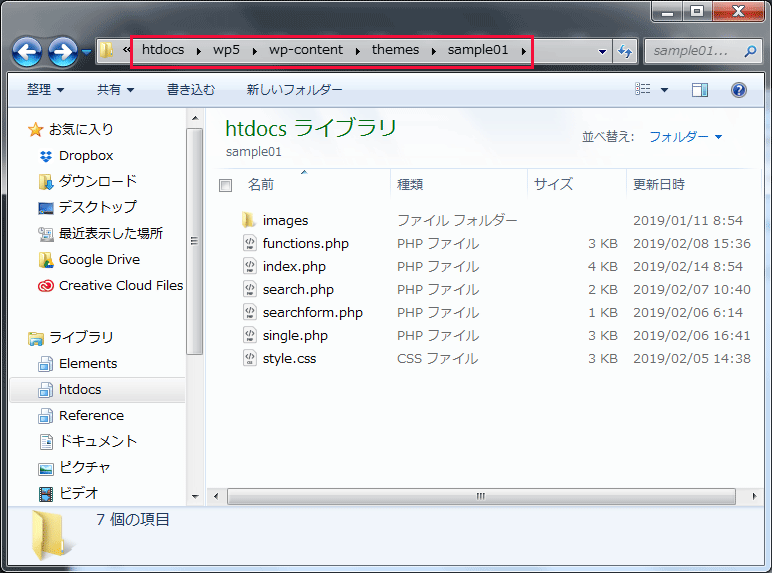
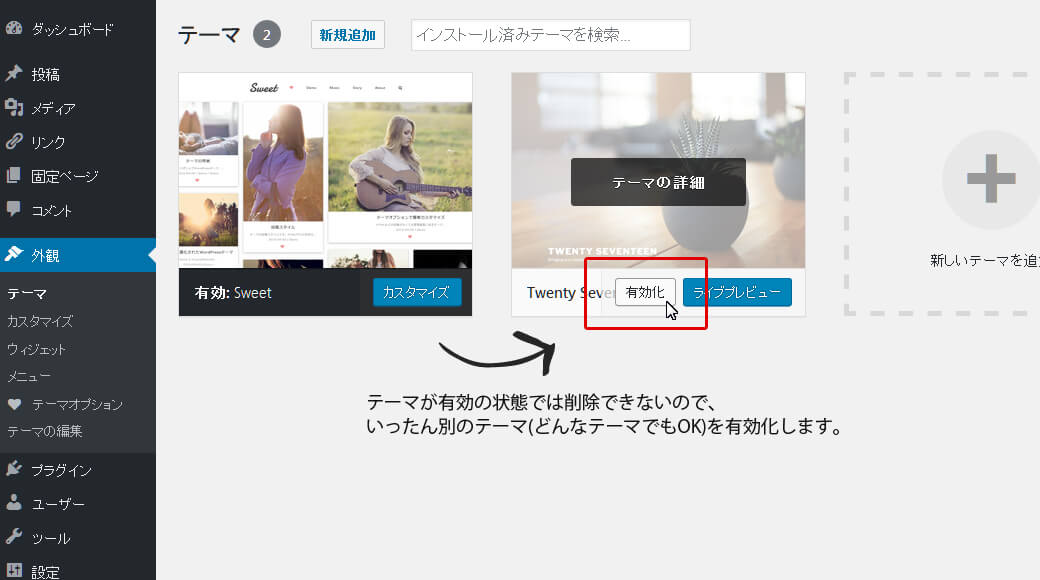
WordPress移行時に画像が表示されない時の解決策 ①:AllinOne WP Migrationで移行した時 ②:改造したテーマを移行した時(子テーマ含む) ③:FTPを使って画像を直接移行した時 ④:記事や固定ページをインポートした時 本記事を書いている私はWEB制作会社 WordPressをインストールしたディレクトリからwpcontent themeの順に移動したディレクトリに、テーマごとのディレクトリが作られている。 テーマのファイルをダウンロードするには 1wpcontentを表示する 2themesを表示する 3テーマをダウンロードする
Wordpress テーマ 画像 パス
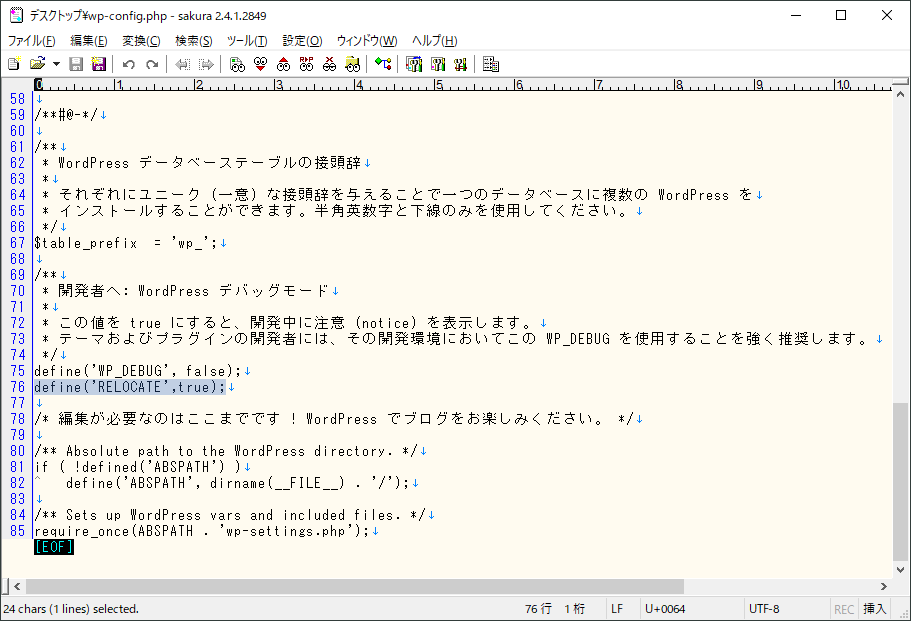
Wordpress テーマ 画像 パス-WordPress のURL URI パスを取得・出力する関数 HTML ファイルの場合、通常は画像や他のファイルへのパスはそのファイルが置いてある場所から相対的な場所(位置)を指定しますが、WordPress では指定の方法が異なります。Wordpress記事投稿時に自動でpタグがつかないように(自動整形を無効化)する方法 HTML・CSS tableレイアウト(レスポンシブ対応・HTML・CSS・SCSS)

Wpで親テーマ 子テーマそれぞれの絶対urlや相対パスを取得する関数 自営でイエイ
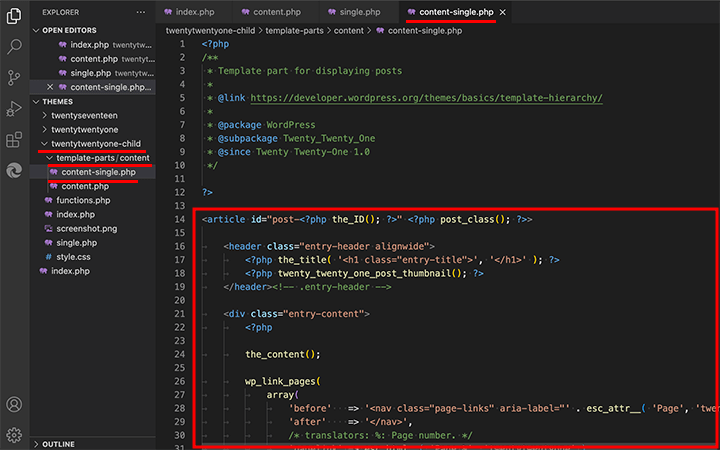
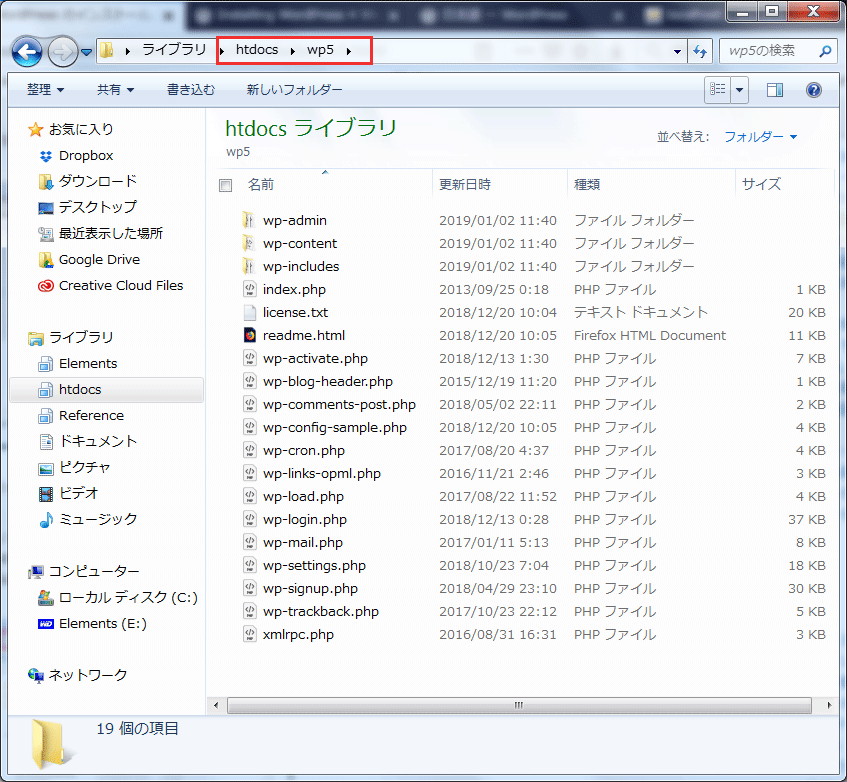
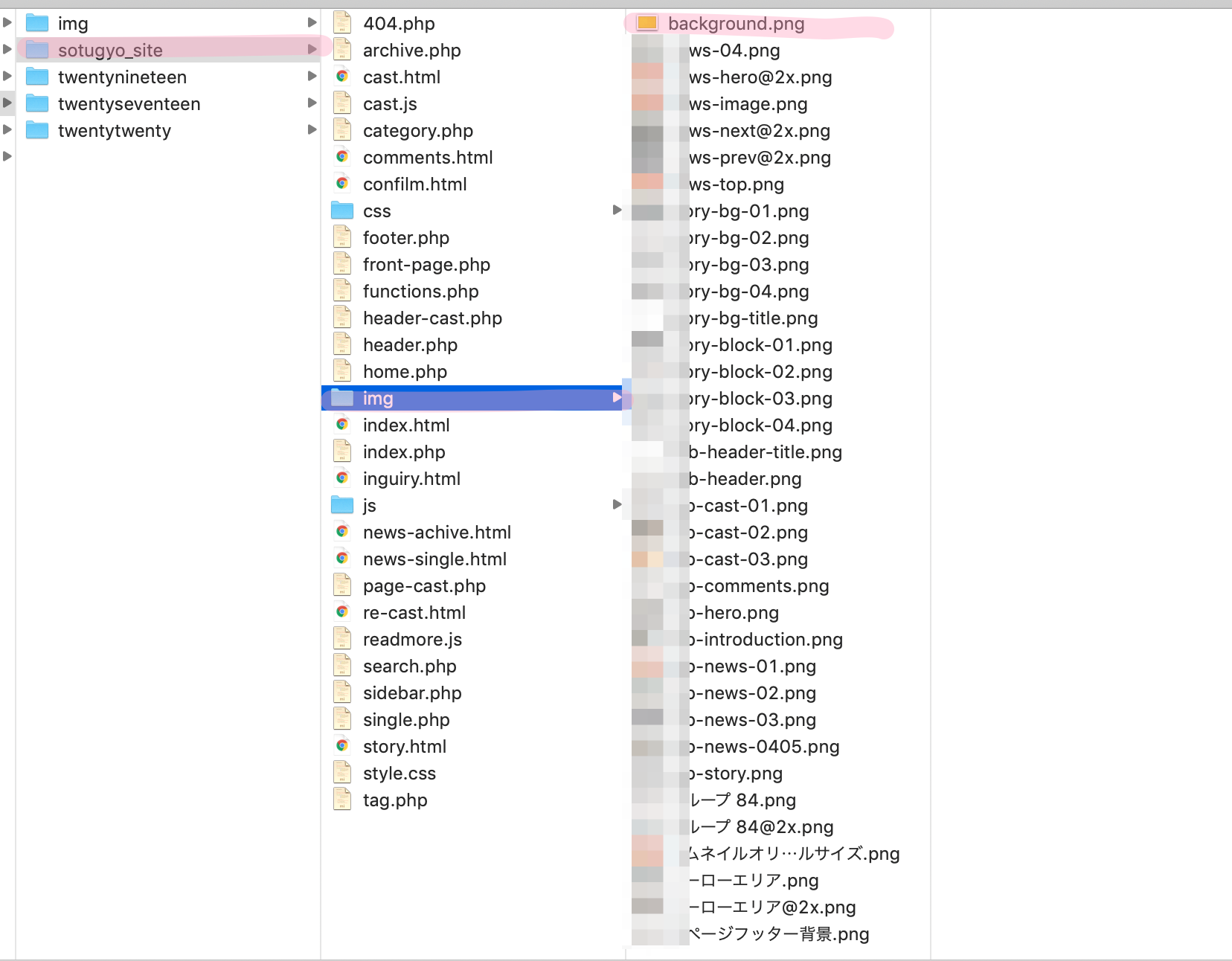
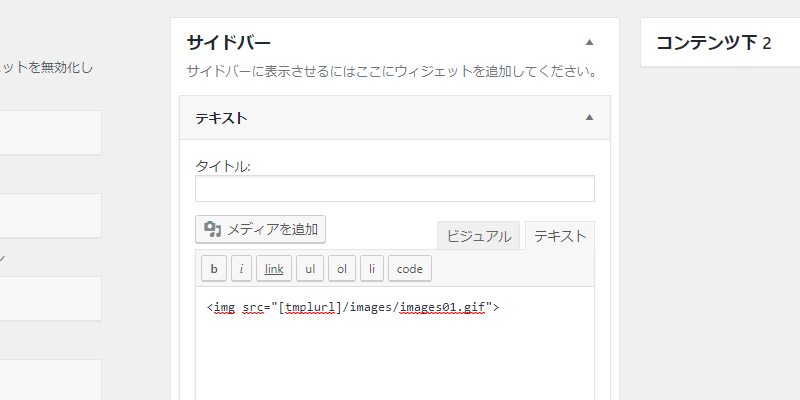
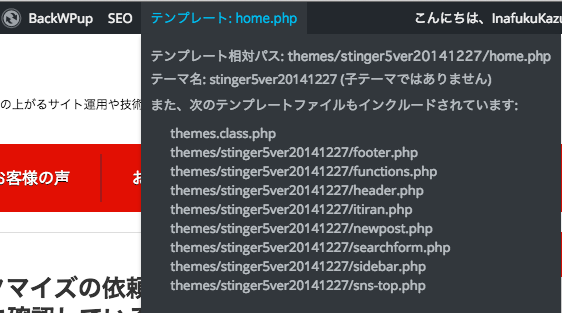
Wordpressのtwentytwentyoneテーマで、画像やCSSファイルを子テーマのフォルダに入れましたが 下記のようにパスを指定してもCSSも画像も適用されません。 headerphp側でCSSを指定しindexphpで画像を指定したのですが パスの指定はどうしたらいいでしょうか? wordpressのtwentytwentyoneテーマのバージョンは PhpStromを使ってWordPressサイトを構築しています。 PhpStorm 1903 WordPress 54 PhpStormでテーマの画像ファイルなどのパスを補完する方法を調べているのですが、見つけることができません。 以下のテーマ構造を前提として説明させていただきます。Get_template_directory_uri () は、ドメインを含めたテーマまでのパスを出力する。 実はWordpressには 画像やファイル (cssやjs、pdfファイルなど、サーバー上に置くもの全般)を呼び出すときはドメインの下に wpcontent/themes/ (テーマ名)/ を付け足さなければなら
自分が利用しているWordPressテーマで、背景画像を設定する所が無い! そんな時は CSSで背景の色を設定したり、背景画像を設定する事が可能 です。 back groundプロパティを使用して、簡単に コピペで設定する事が出来ます。Please enable JavaScript in your browser to enjoy WordPresscom 手順2:CSS / JS / 画像のパスを修正する これで自分のテーマを有効化できましたが、 サイトを表示すると画像やCSSが適用されていない状態になっています。 理由はHTMLファイルのCSSや画像へのパスが、 WordPressにしたことで合わなくなってしまったからです。
Wordpress テーマ 画像 パスのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん | Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん | Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん | Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん | Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん | Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
「Wordpress テーマ 画像 パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん | Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |  Wordpress Style Cssはテーマのルートディレクトリに置かないとエラーになる Houn ほううん |
画像 テーマのイメージ画像。 WordPress にはテーマに応じたパスを自動的に取得してくれる関数が用意されているので、それらを利用することで公開ディレクトリの変更などが発生してもパスを変更する必要などがなくなります。 WordPress内のリンクを相対パスに! WordPress内のリンクを相対パスに変更するには「functionsphp」に以下を追記します。 *「functionsphp」が無い場合は、ファイルを作成してください。 ソースを表示 印刷 SyntaxHighlighterについて 1 //絶対パス→相対パス 2
Incoming Term: wordpress テーマ 画像 パス,




0 件のコメント:
コメントを投稿